Before the entire world was forced into a shutdown I was already thinking about making my own website. Basically, I wanted to own a little piece of internet real estate where I could do my own thing. The lack of outdoor time over the last month gave me the space to focus on this project and get it online.

I have been working in media for 6 years and in that time, I have learned quite a bit about how websites work, especially regarding the areas of content, analytics and newsletters. As such, I knew what I was looking for: a content focused space that would allow me to host my writing and my CV but that would also be something a bit more substantial than your typical personal brand website. For years I had used Medium and before that Wordpress. I always hosted the content on their respective platforms, never having a .com with my own name.
The site would need to flexible if I wanted to add on additional functions such as e-commerce or advertising in the future. The task was basically to build a mini media platform that would be a one stop shop for all things Nicholas O’Connor. I also wanted to play around with all the different bits and pieces that make up the digital ecosystem: adtech, infographics, email platforms, analytics etc.
Whilst I may understand how websites work, I have little knowledge of the nuts and bolts. I am fluent in no coding languages whatsoever and my graphic design abilities are negligible. I do have, or so I believe, a good eye for design and I knew how I wanted it to look. What I needed was a platform that would take care of the front-end design and the inner workings too.
There were several candidates: Squarespace, Wordpress, Substack, and Ghost. I had worked with Wordpress before. This prehistoric blog from my first sojourn in Chile was built on it and, looking back, it wasn’t that bad. I have little to no recollection of how I made it, but I managed to embed a Twitter feed, include an email notification box as well as several tabs and a comment section. Wordpress is the dominant player in online publishing with millions of blog-style websites built on it. I didn’t consider it for this project as I wanted to move away from the blogging style, this new site had to be something more than that. Wordpress does have the capability to be more than that, but I don't have the knowledge to build it out on my own.
Squarespace is another leader in personal website development but it seemed too e-commerce focused for me. It looks great if you want to build a page for your small business but I was looking for a more publishing focused platform. I then looked at Substack, which is really an email based platform more than a website builder. It allows you to build up newsletter subscribers and eventually charge for subscriptions. It did not offer everything I wanted but it was getting closer to the content based solution I needed. Whilst I was reading about Substack I stumbled on information relating to the Ghost publishing platform.
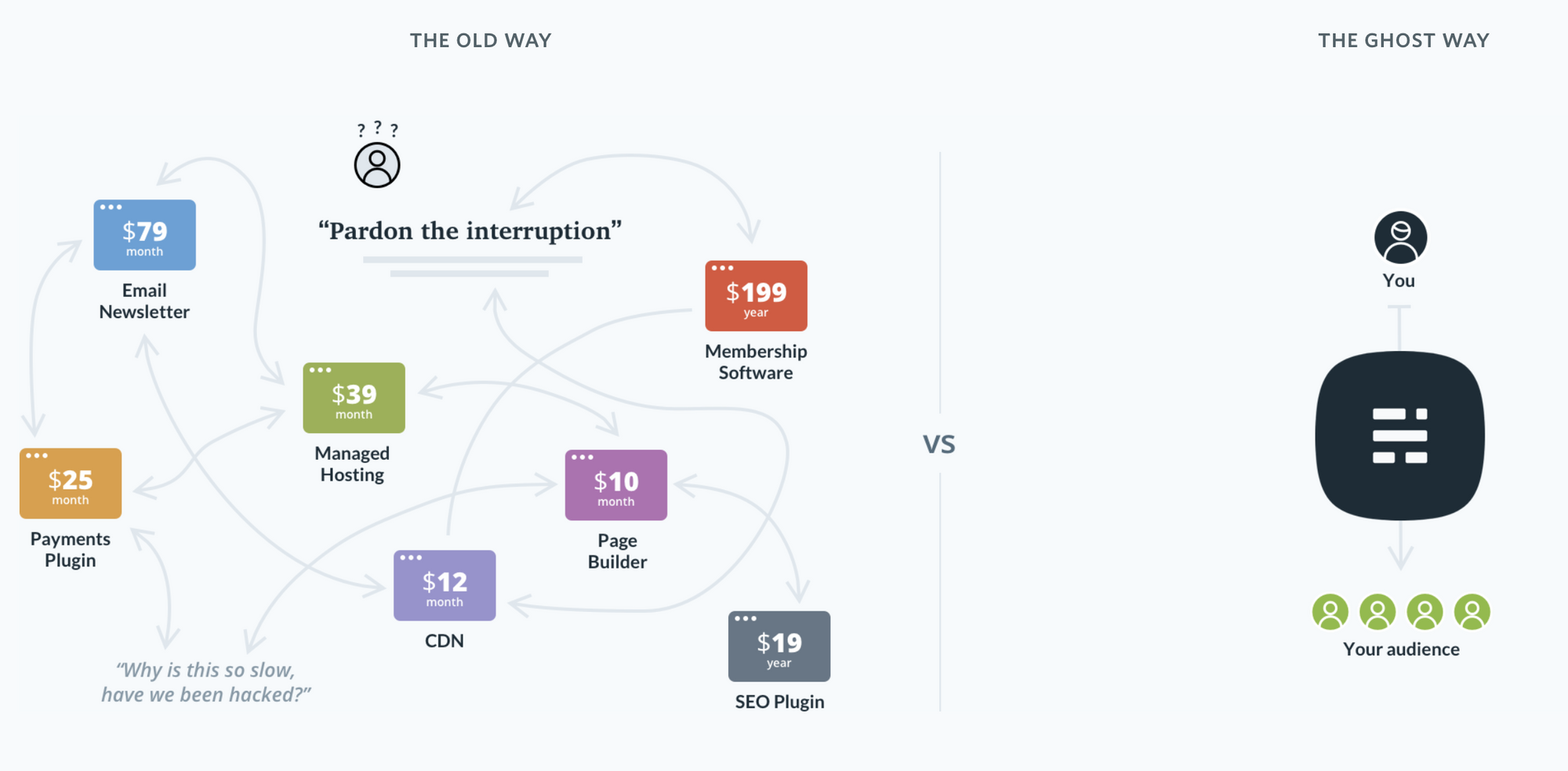
Ghost is a non profit platform that specifically targets content creators. Once I started researching I realized that it fit the bill perfectly. A simple interface with a large amount of publishing based themes and an endless amount of integrations with other platforms made it a clear choice. I made my decision and opted for their yearly Basic subscription plan at a cost of $349.

With that done I had to acquire the domain name ($10 from Namecheap) and the design theme. The subscription plan from Ghost provides you with the SSL security certificate which was a nice touch. I had already picked out a theme I liked from Envato and I purchased it for $59. Applying it to the site was very easy, literally uploading a zip file, and then I got to work customizing the tabs and pages. The Ghost CMS (content management system) is straightforward and I was able to make the necessary changes with little difficulty.
With the base of the site ready it was time to include a few integrations: Google Analytics, Mailchimp, Google Adsense and Bitly. Configuring Analytics was very straight forward. Ghost has a handy code injection feature in the CMS, once I had generated the Analytics code it was easy to place it throughout the site and start tracking visitors (including you!). Ghost does offer newsletter functionalities but they are more suited for membership programs and require quite a bit more configuration. This is the only area where I ran into trouble and my lack of knowledge of CSS held me back. As an alternative I set up a Mailchimp account (free) that will cover the needs of a weekly newsletter and any additional communications. It works well with Ghost so I will be able to port any contacts over and vice versa if I need to in the future.
I want to try monetizing the site as well. Setting up a Google Adsense account was easy but upon review they decided that my site did not meet the necessary criteria. I wanted to do this more so as a learning experience. I deal with both Adsense and Adexchange for work but I wanted to see how Google offers those tools for the individual. Once the site has more content and traffic I will try again.
Lastly, I wanted to host a copy of my CV on the site. Ghost didn’t provide any design options that I liked and I wanted it be a printable version of the document, not some fancy web version. I always like to print off CVs myself. The solution I came up was to host it in Google Drive and then use a bit.ly link to track interactions. An alternate solution would be to embed the PDF using Issuu or similar and to have it downloadable as well. For the time being I will be sticking with the bit.ly option.
The whole process took a little over two weeks. Once I had made the decision to go with Ghost and chosen a theme then it was plain sailing. I have copied over some of my old articles from Medium to populate the content sections. The next step will be to finalize the design and content of the weekly newsletter and to see what additional tools I can work in to the content on the site.
I really like Flourish (used for the graphic above) and Typeform is great for quick surveys. Again, this is another area where I am not an expert but it will be interesting to mess around with different datasets and small surveys in order to engage the reader better.
Keep an eye on the page and do please sign up to receive the newsletter in order to follow along as I make improvements and trick around with my little corner of cyberspace.
PS. I am even playing around with Amazon ads to see how they work: